2009/Aug/24 | stop
50px

このblogのstyle sheet(styles-main.css)を修正しました。
今回修正を思い立ったのは、YouTubeの動画埋め込みをすると従来のままだとentry外にはみ出す可能性が高くなってきた。具体的にいえば、CSS fileの記事エリアの幅(width)が477pxなのに対し(動画によっては、特に最近upされたものは)幅が480pxに設定されている。
手直しする頃合いか?そう判断して。
その修正作業。が…
なに面倒なやり方してんだ(自爆)と、ちと思う。
(1)使用したCSS fileのbackupをとる
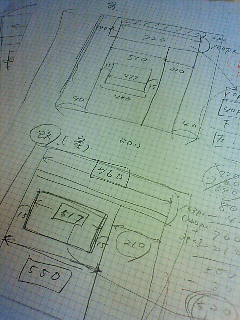
(2)sourceがわかるよう、印刷する
(3)roughを書いて、数字を入れる
と。まあ、こういう具合。
(1)は、修正前の状態に戻せるようにする為の作業で絶対必要。
だが、(2)が------
自分で書いたcodeでも起こりうるんですが(書いてて日が経つと忘れるので)こと、他人の書いたsourceを直す時は「此れはどこのclassと相関関係だかーー…」と頭がうにゃることが多いので修正箇所をはっきりさせるために、これまで使ったCSS fileのcodeをdisplay上じゃないところ=紙で見れるようにする。見て分かるのなら、この過程は除いたって良い(当たり前だ)。
(3)は、過去、HTML使ってアレコレとcode書いた時にもやっていたこと。roughを書いて数字を入れて行く。設計図ですね。数字を入れるのは整合性がとれているか見るため。
写真の時はentry部分を40px、増やそうと思った時のもの。
今回の修正、最初の段階からside barの部分は手をつけないと決めてました。
実際に直して目視してから、40pxに更に10pxを加えて50px増やすことにしました。
今回の変更でdisplayの解像度が800×600の時、左右にある薄いネズミ色のarea(幅)が相当減ると思います。
個人的に(3)の作業をガッチリするため(2)の作業が入った感じではあるんですが、ここまでやったら周到!大丈夫!と思えますよ。